10 советов для эффективной работы с графиками и элементами диаграмм
Узнайте, какие элементы влияют на понимание графиков, как правильно их составлять и интерпретировать. Получите советы по выбору подходящего типа графика, цветовой палитры, форматированию осей и обработке данных. Узнайте, как сделать ваши графики более понятными и привлекательными для аудитории. Получите шаблоны и идеи для создания красивых и информативных графиков.



При составлении графика учитывайте цель его создания и целевую аудиторию.

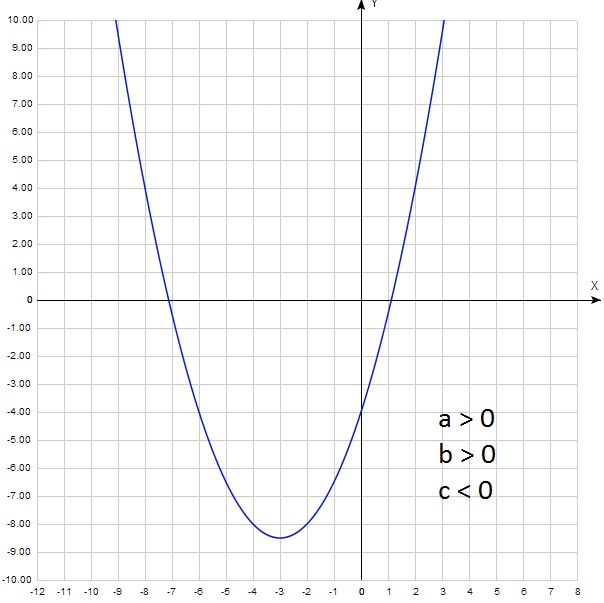
Всё о квадратичной функции. Парабола - Математика TutorOnline


Выбирайте подходящий тип графика: линейный, столбчатый, круговой и т. д., исходя из данных, которые вы хотите отобразить.

Определение знаков коэффициентов квадратного уравнения (параболы) по рисунку/ЗНО 2010 #25

Используйте правильную цветовую палитру, чтобы различать данные на графике и делать его более понятным для аудитории.

ГРАФИК ФУНКЦИЙ — Сдвиги Графика Функции, Как строить Графики Функции // Алгебра 8 класс


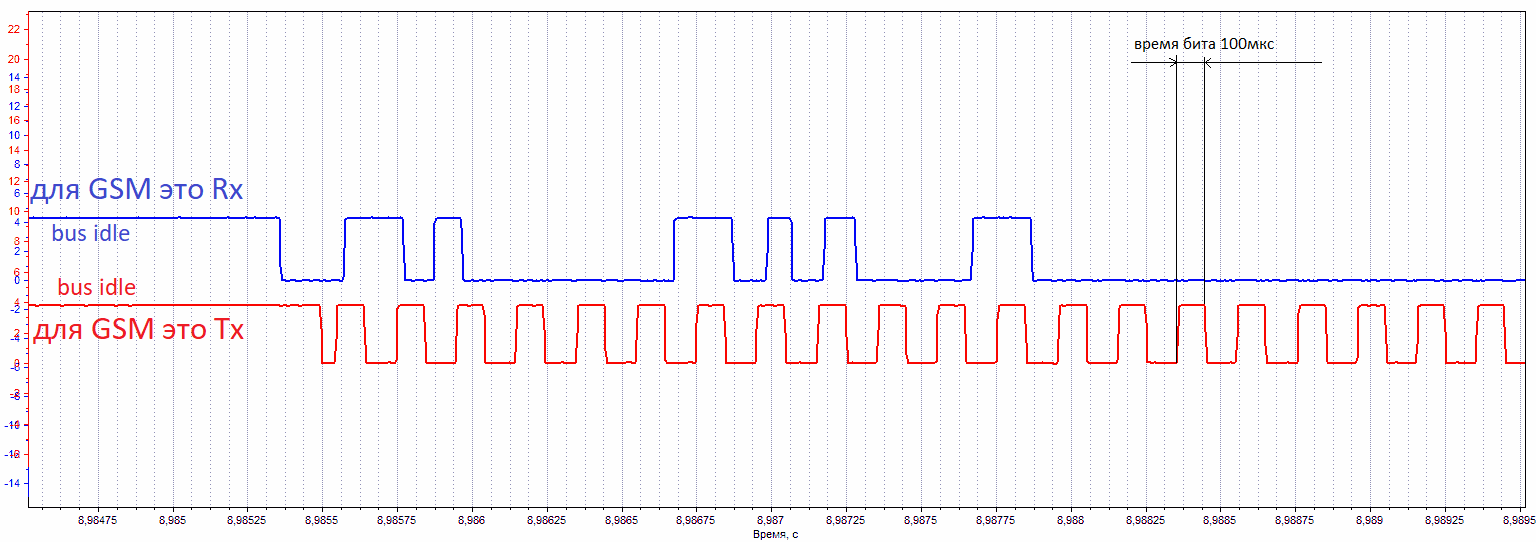
Форматируйте оси графика, указывая единицы измерения и диапазон значений, чтобы облегчить интерпретацию данных.

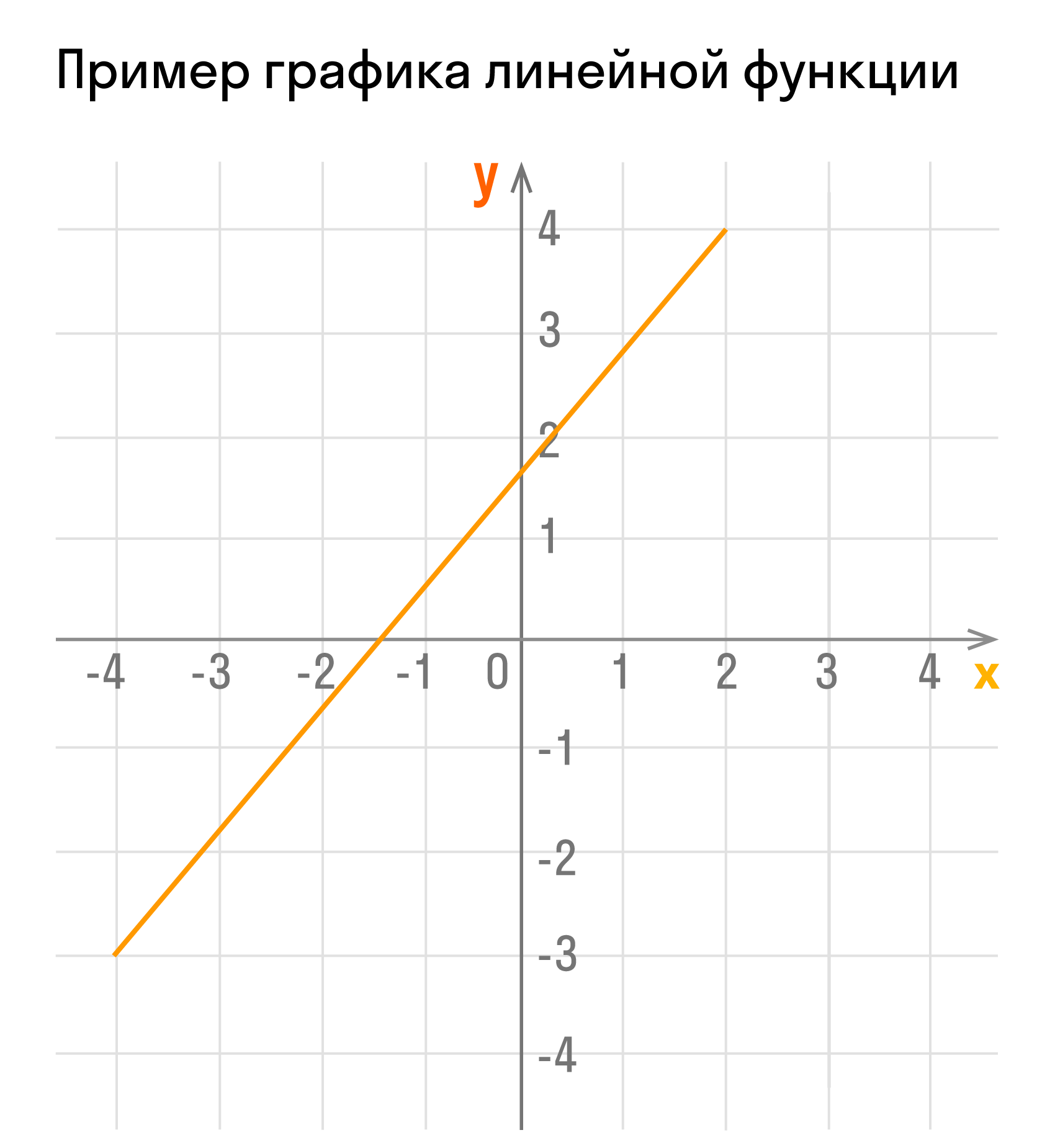
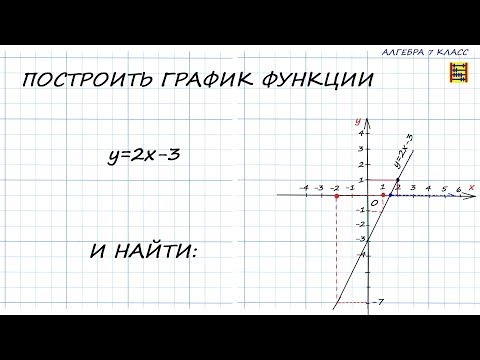
Построить график ЛИНЕЙНОЙ функции и найти:


Описывайте источник данных и проводите необходимые объяснения или выводы на графиках.

Графики функций. Задание №11 - Математика ОГЭ 2023 - Умскул

Анализируйте и обрабатывайте данные перед созданием графика, чтобы убрать выбросы или исправить неточности.

Не забывайте о принципе Keep it simple – делайте графики простыми и понятными.

Используйте подходящие шаблоны и инструменты для создания и редактирования графиков, чтобы сэкономить время и улучшить визуальное впечатление.
Задавайте себе вопросы о том, что именно вы хотите передать своей аудитории при создании графика.

Линейная функция и ее график. 7 класс.


Учитывайте обратную связь от аудитории и вносите необходимые изменения в графики, чтобы сделать их более удобными и понятными для всех.
