Подробное руководство по созданию шахматной доски с помощью HTML и CSS
Шахматная доска - это не только функциональный элемент для игры, но и прекрасное украшение веб-страницы. В этом руководстве мы покажем вам, как создать шахматную доску с использованием HTML и CSS. От простого сетки до стилей фигур - вы найдете все необходимые инструкции и коды для создания шахматной доски на своей веб-странице. Следуйте нашим советам, чтобы создать эффектную шахматную доску, которая будет привлекать внимание посетителей.


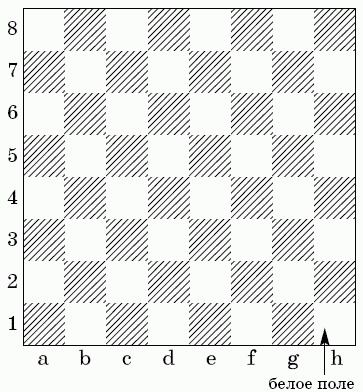
Используйте HTML и CSS для создания сетки шахматной доски.

How to make chessboard with HTML \u0026 CSS under 10 mins


Добавьте стили для определения цветов клеток доски.

Шахматная доска на css

Для создания фигур шахматной доски, используйте соответствующие символы Unicode и стили CSS.

Сильная дебютная ловушка. Гарантированная победа.

Используйте фотографии или растровые изображения вместо символов Unicode для более реалистичного вида фигур.

Изготовление шахмат. Элитные шахматы ручной работы на заказ

Добавьте анимацию для подсветки выбранной клетки при наведении курсора мыши.

Шахматы, нарды, шашки. Своими руками.


Разместите шахматную доску в респонсивном контейнере, чтобы она корректно отображалась на разных устройствах.
Добавьте возможность перемещения фигур и игры на созданной шахматной доске с помощью JavaScript.

Making an end grain chessboard
Используйте SVG для создания векторных фигур шахматной доски и обеспечьте возможность их масштабирования.

Мой первый рабочий день как Python Разработчик 🥳


Разместите шахматную доску в центре страницы, чтобы она была более выразительной и привлекательной для пользователей.


Документируйте код и добавьте комментарии, чтобы облегчить понимание и редактирование шахматной доски в будущем.



HTML-элемент canvas и шахматная доска (рисуем на холсте при помощи JavaScript)